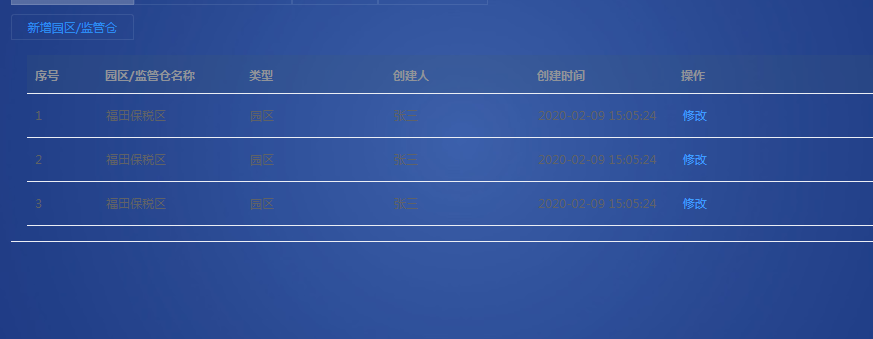
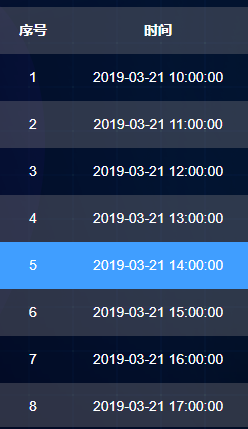
Vue—设置eltable背景透明样式 一般我们在使用ElementUI组件库的时候,在使用eltable时,背景通常是白色的,但有时候不能满足我们的实际需求,我想让eltable背景变为透明色,下面就来说一下如何实现。 内容 说明:因为我们通常都是使用Element组件库Table表格样式设置背景半透明 nomooo 0228 字数 72 阅读 14,366捣鼓了好长时间;总结如下几个注意点 1重写样式要加(>>>或者/deep/),不然不会生效 2th ,tr都有背景颜色,都要重写,
网格2图标 免费下载 有png和矢量图
Table 背景 透明
Table 背景 透明- 需求:拿到别人用elementUI创建table,要把背景改成透明的。(搞了很久都不对网上很多人也说了都没弄好,所以纪律一下) eltable th{ color #ffffff; 需求 现在业务上有个需求,需要表格内某项库存数量为0时,该行背景变为红色 实现思路 根据Antd 的官方文档,查看相关的API antd Table 实现代码 首先定义好需要




台灯灯剪切路径 Pixabay上的免费图片
19 } /* 双} regional_table /deep/ eltablefit { backgroundcolor #000 !important;7 } 15 /* 表格内背景颜色 */ 16 eltable th, eltable tr,eltable td { 17 border 0 ;
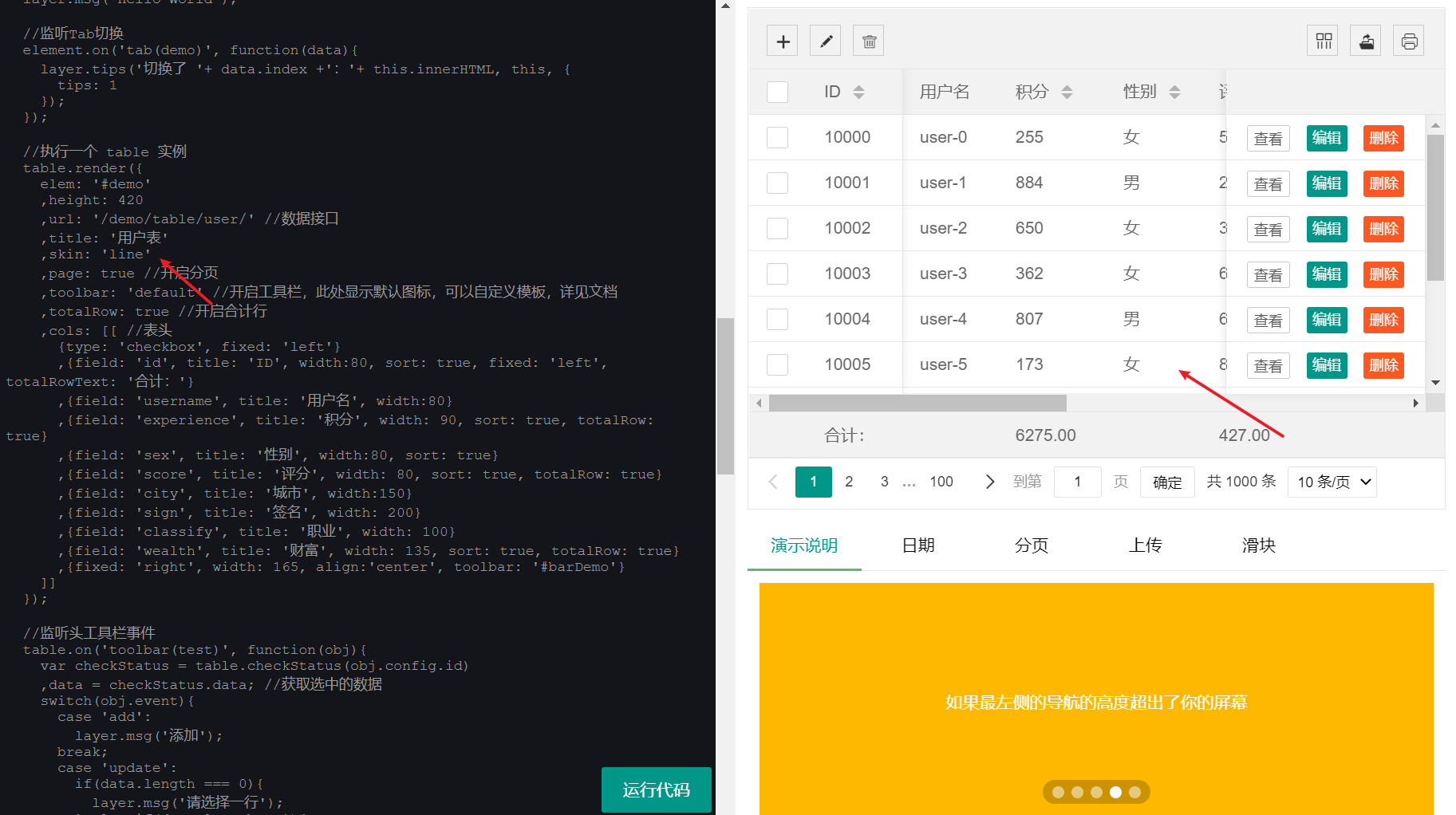
1643 − element ui有优势, 这个不多讲了。 从github上的star数就很能说明。今天计的是对里的table的再次封装。 官方的例子是这样的。如果再有其他的配置项目,再额外增加。Html table 背景 透明 JTable 背景色 为透明 JTable 背景色 为透明 Java > Java SE 收藏 回复 (JTable table, JAVASWING生成透明JTable的改进2 其实很简单,header elementui中的table表格修改背景样式透明 elementui table 表格修改背景透明 原本样式 ** html 中使用,css中加入如下代码即★ table の横に書いてある色を消して枠を透明にします。 cellspacing=5 で枠の幅を増やすと透明になった枠の幅が増えるので セルとの間に透明の隙間ができます。
HTML Table 表格背景顏色可以用 HTML 傳統的 bgcolor 來設計,有興趣的讀者請參閱《HTML 背景顏色》內容的介紹,另外一種現在比較流行的表格背景顏色設計方式,是採用 CSS 的 backgroundcolor 屬性來設計,用法與傳統的 HTML bgcolor 其實很類似,而且可以與整體 css 語法有更好的整合度,新一代的網頁設計 eltable背景色透明 抱歉! 发生了错误! 麻烦反馈至contact@cnblogscom 评论框加载失败,请与管理员联系 (contact@cnblogscom)。 量子物理学家:如果宇宙中所有物体突然消失,会剩下一个「空宇宙」吗? ( 2215) 天价遗产税! 卖了116亿元股票还差得 如何将table设成透明状 如何将table设成透明状 JavaScript Table 行定位效果 第一个问题是fixed的tr在ie7中 不能 进行定位,而且td在定位后并 不能 保持在表格中的布局,这样在原表格插tr就




丙烯酸表帐篷 卡架隔离在透明背景 矢量空玻璃支架显示 透明塑料 有机玻璃或有机玻璃价格标签或餐厅菜单模型 库存矢量图 免版税




台球台奥豪森台球制造有限公司 台球台球桌透明背景png图片素材免费下载 图片编号 Png素材网
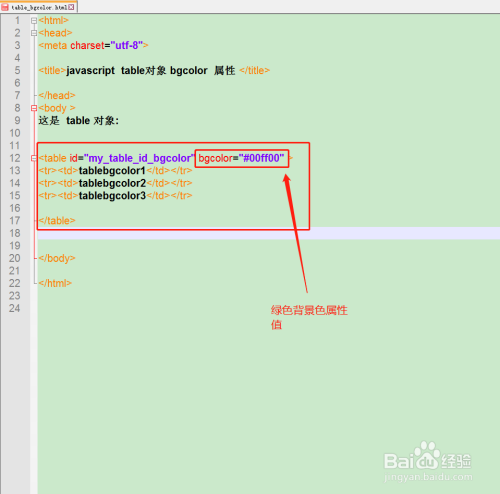
标签中设置了背景图片,页面显示的时候table把背景图片的文件给盖住了,能不能把背景图片设置成半透明,如果body不能实现的话,用div该如何解决求助中 回复讨论(解决方案) 有一个透明度样式 opacity可以实现 简介 本文主要介绍vue table 使用eltable为行添加自定义背景色。 概述 elementui为开发者简化了极大的前端开发工作,但是过于强力的封装,必然导致可自定义性质的退化,有时会为了一个小功能而花费更长的时间 js中background设置背景色 1/3 添加一个button按钮,在button的在点击事件中加入自定义函数名称为 my_table_bgcolor ,添加一个p标签,设置id 为 show_table_bgcolor 2/3 在自定义函数中数通过id获取 table表格对象。 用 styled对象background属性边框的宽度,并将获取的border属性



简单几步powerpoint表格又炫又酷 应用 电脑爱好者




如何爲嵌套的html表格單元格提供透明背景 優文庫
您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。 RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。 1element table 表格 修改背景为透明并去除边框 eltable{/* 表格字体颜色 */colorwhite;/* 表格边框颜色 *//* border 05} regional_table /deep/ eltable,




Element Ui中的table表格修改背景样式透明 Zhengwenda123的博客 Csdn博客




El Table设置背景透明 亲试有效 Somber 的博客 Csdn博客 El Table 背景透明
html如何给背景颜色设置透明度 134 请问在HTML中如何把一张图片的背景设置为透明的? 网页中如何设置表格的背景图片是半透明,表格里的文字则不透明CSS border 背景画像の上にテキストボックスを配置する時、下図のように枠線( border )を半透明にしたい場合があります。 上図のように枠線を透過させ、背景をじわりと見せるテクニックです。 主にサイトのヘッダーやサムネイル、広告などに elementui中的table表格修改背景样式透明相关教程 利用keepalivedarptablesipvsadm实现LVS负载均衡的高可用集群 利用keepalivedarptablesipvsadm实现LVS负载均衡的高可用集群 什么是LVS负载均衡 在生产环境中往往有很庞大的访问量,这种情况下一台服务器是满足不了的,需要利用调度器来控制多台服务器的访问



半透明圖片png Gif與半透明濾鏡 小無的不臘閣 痞客邦




游乐园的扁平元素带有传送带 滑水 气球 旗帜 充气蹦床城堡 摩天轮 带糖果的移动亭 弹射器上透明的背景 设置家庭插画 正版商用图片125fxq 摄图新视界
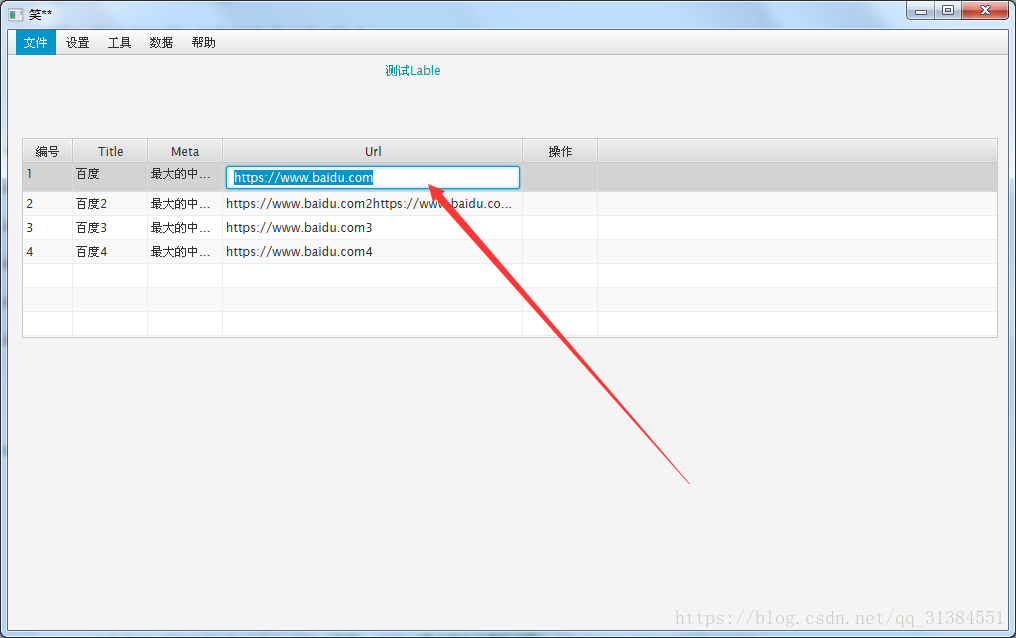
JFrame frame = new JFrame("背景透明展示");ImageIcon icon = new ImageIcon("003jpg"); vue Element eltable表格里面使用单选radio按钮 今天再改bug的时候,孙子张口就来,便是一个需求,要在表格里面加单选radio按钮,将选中的数据内容传到另一页面展




Table Fixed Column处于排序状态时 背景透明导致其他列内容被看到 Issue Ant Design Ant Design Github




被隔绝的菜单的 白色背景透明丙烯酸酯的桌立场显示库存图片 图片包括有信息 消息 空白的 抽象
eltable设置背景透明(亲试有效) TargetHackers 如何要 固定列呢加滚动条呢 Vue中使用echarts从后端获取数据并赋值显示 Somber 异步查询,进行动态渲染 Vue中使用echarts从后端获取数据并赋值显示 曾经的你d 接口有条件查询怎么动态渲染echarts图表的值/* 字体颜色 */ fontsize 16px;4 /* 表格边框颜色 */ 5 /* border 05px solid #758a99;



白色简约几何桌子png素材透明免抠图片 其他元素 三元素3png Com




Vue修改element Ui El Table的样式 如header的字体颜色 背景色和tr的字体颜色 背景色 Sqleiq的博客 程序员宅基地 程序员宅基地
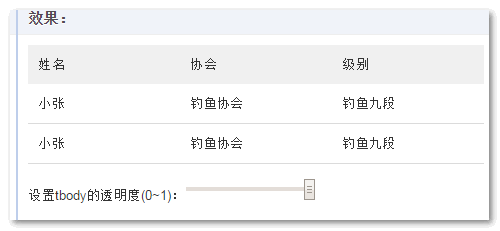
Backgroundcolor transparent!important;/* 背景透明 */ border 0;Table 背景色 Table 背景色 この記事では「 CSSのbackgroundsizeで背景画像サイズを設定する方法を徹底解説!!效果: eltable的背景颜色是白色的,若想重新设置背景颜色,官方文档并没有给出属性设置,需要直接通过css设置。 效果:1背景颜色透明Element table 表格 修改背景为透明并去除边框 1 eltable { 2 /* 表格字体颜色 */ 3 color white ;




丙烯酸或有机玻璃表卡夹隔离在灰色背景 矢量空玻璃 丛支架显示器 透明塑料标签样机 相框或餐厅菜单模板 库存矢量图 免版税




矢量表空白透明塑料支架架用于菜单纸日历卡隔离在白色背景库存矢量图 免版税
antd design中的表格,当鼠标移至该行时,背景色为透明,文字不透明DailyCheck anttabletbody > trhover > td{backgroundcolorrgba(116,255,252,05) ! "背景颜色"和"字体颜色"选项相同,但分别影响单元格背景颜色和字体颜色 。 可以将相同或不同的条件格式应用到字段的字体设置和背景设置。 如果将字段的字体和背景设置为相同的颜色,则该字体会与背景融为一体,因此表列只显示颜色。 按色阶设置颜色 效果: eltable的背景颜色是白色的,若想重新设置背景颜色,官方文档并没有给出属性设置,需要直接通过css设置。效果:1背景颜色透明 2去边框 3字体颜色 这里直接贴代码: regional_table { margin auto;




光滑的黑色表正面图 在透明的背景islated矢量空的表 产品介绍 向量例证 插画包括有黑暗 投反对票




Layui去除表格的竖线 冷雨清的博客 程序员资料 Layui去掉表格边框 程序员资料
本文内容 此示例演示如何使 透明 UIElement 或半透明。 若要使元素透明或半透明,请设置其 Opacity 属性。 值为 00 可使元素完全透明,而 的值 10 则使元素完全不透明。 值为 05 会使元素 50% 不透明,等等。 默认情况下,元素 Opacity 的 设置为 10 。 如何:使 UIElement 呈现为透明或半透明 ; table标签怎么实现内容不透明,背景图片透明 这样的话,表格的内容和背景图片都虚了,我只想让背景图片透明,内容文字不透明。 css该怎么写? 给文字外面包裹一层元素 ,然后给这层元素 (span)设置透明度。 一楼是解决方案。 做张半透明的背景图就可以




图片素材 杯子 白色 背景 孤立 透明 目的 向量 清洁 喝 液体 插图 一 单 空白 明确 餐厅 醇 水晶 高脚杯 餐饮 健康 甜 没有人 罐 特写 茶 蓝色 表 勺 果汁



透明風格的商務諮詢圖示兩個人與表格向量例證在查出的背景餐廳對話的經營理念向量圖形及更多檯圖片 Istock
给 eltable 元素设置一个id,我这里叫做 playList ,你可以随意,注意下面的getElementById中一致即可,放在钩子函数即可,例如setInterval时间为0,就是一直去除,因为这个熟悉似乎是动态加上去的,如果直接使用 documentgetElementById ("playList")classListremove ("eltableenable*/ 6 height 500px ;18 backgroundcolor transparent ;



表格背景png搜索网 精选免抠素材 透明png图片分享下载 Pngss Com



分享多款颜色的css表格样式美化网页表格样式提升用户体验 女程序员博客




日常记录 Vue Table表格背景透明 北漂研究生的博客 程序员宝宝 程序员宝宝




Ant Design 4 0 的一些杂事儿 Table 篇 乌鸦嘴社区



Table Fixed Column处于排序状态时 背景透明导致其他列内容被看到 Issue Ant Design Ant Design Github



帮忙 如何让table里面透明 可以看到背景图片 Csdn社区




Mfc对话框插入背景图片实现控件透明 自适应大小的解决方法 Y1人丢幸福的博客 程序员资料 程序员资料



半透明圖片png Gif與半透明濾鏡 小無的不臘閣 痞客邦




Javafx表格视图tableview设置单元格可编辑 只需两步实现 大bug 的博客 程序员宅基地 Javafx Tableview 编辑 程序员宅基地




Element Ui Table组件设置背景颜色透明 鸡腿太小 博客园




設定表格的背景圖片 目標 讓表格有半透明的背景圖片 當表格上下捲動時 圖片將固定不動 By 彼得潘的ios App Neverland 彼得潘的




Table C 111 Ntrol背景顏色的問題 Labview Labview360論壇




逼真的白色桌子白色的辦公桌陰影被隔離在透明的背景上向量例證向量圖形及更多側視圖片 Istock




Pngtree 超過350 萬張png 去背透明圖免費下載 還有向量圖 Psd 格式 Money Design Design Periodic Table




表 透明背景 家具高清图库素材免费下载 图片编号 六图网




Table标签怎么实现内容不透明 背景图片透明 Segmentfault 思否




Element的table白色背景怎么去不掉 Segmentfault 思否




Qt设置控件背景为透明 尘埃飞舞 程序员资料 Qt控件背景透明 程序员资料



コレクションtable 背景画像 新しい壁紙明けましておめでとうございます21




金色模糊背景上的古董台灯由透明纱布和花边制成的复古灯罩库存照片 图片包括有织品 灯笼



现代简约风格png素材透明免抠图片 其他元素 三元素3png Com



网格2图标 免费下载 有png和矢量图




Css背景圖 00張高清css背景圖下載 Css背景透明專用款 Tutorial Pattern Periodic Table



Css2 Tables Html5 Chinese Interest Group Wiki




透明窗口图片 透明窗口素材 透明窗口插画 摄图新视界




在html中使用背景透明的video视频 My Note




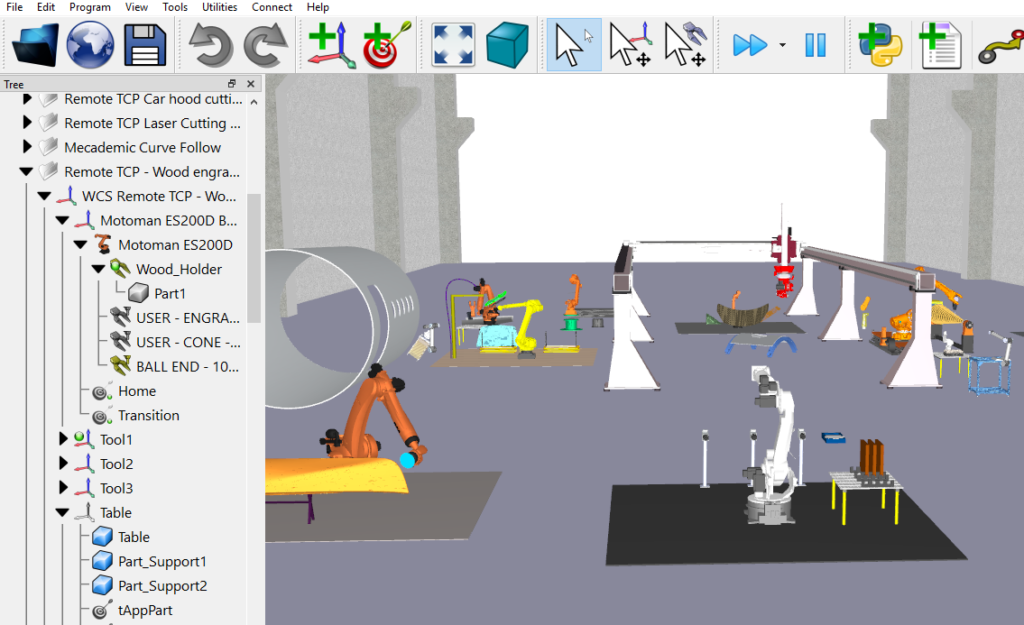
10个有效自定义robodk界面的方法 Robodk博客




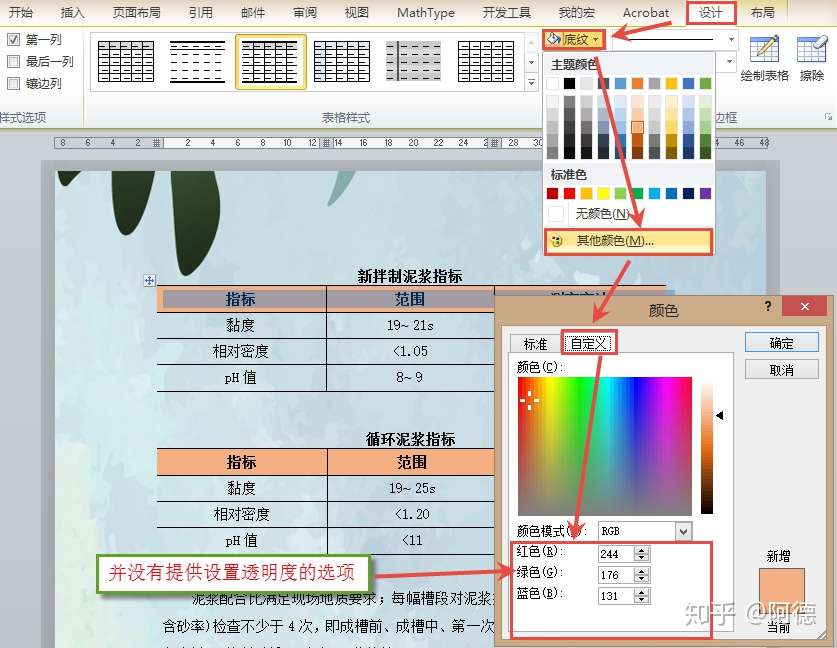
Word实现表格的半透明填充透出背景 知乎




儿童汉语正字法学习的语义和语音解码 敢于求知




立式dl透明菜单 桌号样机素材模板dl Menu Holder Table Tent Mockups 第一素材网



Css3 Table响应式网页表格样式代码 Html5模板网



Element组件库table表格样式设置背景半透明 简书




設定表格的背景圖片 目標 讓表格有半透明的背景圖片 當表格上下捲動時 圖片將固定不動 By 彼得潘的ios App Neverland 彼得潘的



餐馆桌子图标 免费下载 有png和矢量图




台灯灯剪切路径 Pixabay上的免费图片




立式dl透明菜单 桌号样机素材模板dl Menu Holder Table Tent Mockups 第一素材网




3d Cg Table Tennis Table Transparent Stock Illustration




具有社交距離的工作空間筆記本電腦3dcg背景透明性 插圖素材 圖庫



家庭装饰png素材透明免抠图片 装饰效果 三元素3png Com




コレクションtable 背景画像 新しい壁紙明けましておめでとうございます21



编辑行图标 免费下载 有png和矢量图




矢量表空白透明塑料支架架用于菜单纸日历卡隔离在白色背景库存矢量图 免版税




Element Ui中的table表格修改背景樣式透明 It人



Iframe框架在ie浏览器下如何将白色背景设为透明色 设置




简易自定义table 二 垂直方向合并单元格 Yu Duan Hun的博客 Csdn博客




被隔绝的菜单的 白色背景透明丙烯酸酯的桌立场显示库存例证 插画包括有嘲笑 忠告 会议室 抽象




Elementui Table 修改表格背景色 去除单元格底部横线 Rocinante 的博客 Csdn博客 Elementui表格背景白色去掉




Css实现背景透明 文字不透明 兼容所有浏览器 风雨后见彩虹 博客园




印花透明pvc 桌布金色背景 Buy 透明pvc 桌布 金色背景pvc 桌布 金色pvc 桌布product On Alibaba Com




橫檔 透明 軌道 背景 鐵路線 或者 路 直接 橫檔 插圖 透明 背景 軌道 部份 鐵路線 元素 或者 路 Canstock




Element Ui Table组件如何高度自适应 El Table 的x Y轴都出现滚动条右下角会出现一个小白块解决方案 Miss Cjl的博客 Csdn博客




Elementui Table 修改表格背景色 去除单元格底部横线 Rocinante 的博客 Csdn博客 Elementui表格背景白色去掉




Vue 设置el Table背景透明样式 冯瑞姣 Csdn博客




餐厅背景模糊的乡村木桌上透明的空香槟和葡萄酒杯库存图片 图片包括有打赌的人 结算 食物 高雅




弹出层背景透明图片去白边 Segmentfault 思否




Php如何將png圖片白色背景色改為透明色 每日頭條




丙烯酸或有机玻璃表卡夹隔离在灰色背景 矢量空玻璃 丛支架显示器 透明塑料三角标签样机 相框或餐厅菜单模板 库存矢量图 免版税




床头桌子简约北欧炫彩茶几ins网红亚克力透明桌子设计师神仙角几 艺购网 Decor Home Furniture




图片素材 玻璃 杯子 白色 背景 孤立 透明 目的 向量 清洁 喝 液体 插图 一 单 空白 明确 餐厅 饮料 醇 水晶 高脚杯 红 餐饮 健康 甜 没有人 罐 特写 茶 蓝色




Vue 中scoped 样式穿透 蒲公英云




白色背景中的婚庆花卉桌饰库存图片 图片包括有背包 红色 用餐 手工制造 典雅 绿色 牌照




Element Table 表格修改背景为透明并去除边框 Provedl 博客园




半透明桌面静物台摄影桌 2 Manfrotto Cn




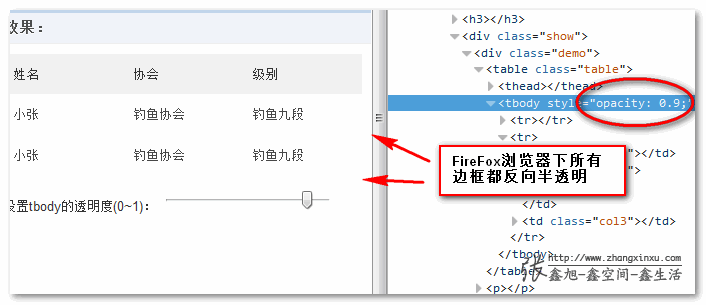
Border Collapse与table Td边框opacity透明度诡异解析 张鑫旭 鑫空间 鑫生活




指定tablepress 表格某行 某列的背景色 水景一页



新年烫金创意手装饰边框背景png搜索网 精选免抠素材 透明png图片分享下载 Pngss Com




Table 9ser S Notion




設定表格的背景圖片 目標 讓表格有半透明的背景圖片 當表格上下捲動時 圖片將固定不動 By 彼得潘的ios App Neverland 彼得潘的



背景透明的二级竖向下拉菜单 啊哦源码




台灯灯剪切路径 Pixabay上的免费图片




被隔绝的菜单的 白色背景透明丙烯酸酯的桌立场显示库存例证 插画包括有招贴 看板卡 嘲笑 查出




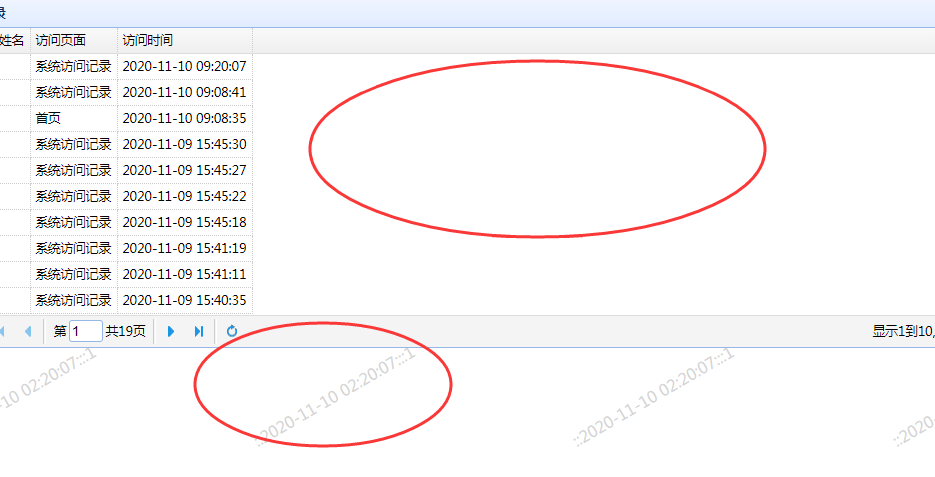
想给系统的报表加个水印 但是easyui 的table 背景颜色无法设置成透明 Topjui问答社区




コレクションtable 背景画像 新しい壁紙明けましておめでとうございます21




被隔绝的菜单的 白色背景透明丙烯酸酯的桌立场显示库存例证 插画包括有招贴 看板卡 嘲笑 查出




高级台球桌图片免抠png透明图层素材设计元素素材免费下载 图片编号 六图网



Element组件库table表格样式设置背景半透明 简书




Word实现表格的半透明填充透出背景 知乎




Element Ui El Table背景颜色透明 Yokimiya Csdn博客 El Table背景透明




Jasperreport的使用 码农家园




在透明背景上隔離桌布的表格向量插圖向量圖形及更多一個物體圖片 Istock



餐桌灯图标 免费下载 有png和矢量图




Border Collapse与table Td边框opacity透明度诡异解析 张鑫旭 鑫空间 鑫生活



0 件のコメント:
コメントを投稿